반응형
[Django] wordcount

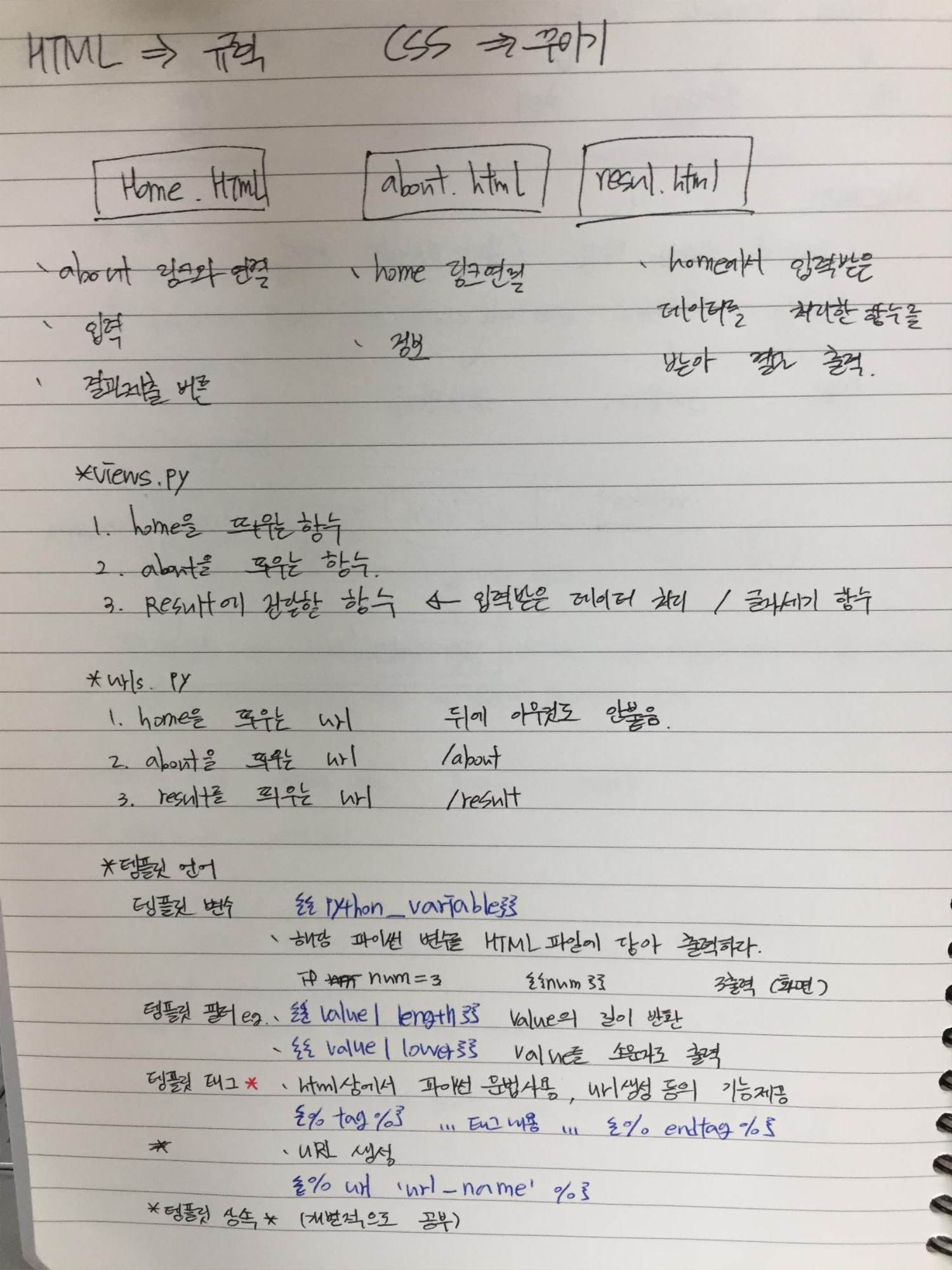
<기본 구조>
wordcount page = 문장 입력시 단어의 개수를 세어주는 페이지
- home.html -> 기본 페이지
- about.html -> 부가 설명 페이지
- result.html -> 결과 페이지
- style.css -> css
<파일 위치>

- wordcount 앱 생성
- templates 폴더 생성 후 html 파일 생성
- 프로젝트에서 static 생성 후 css 파일 생성
<urls.py>

- 해당 앱의 views를 import 시켜 줌
- 파일 경로 추가 (초기 화면일 경우 '' 사용)
<views.py>

text = 입력받은 문장
words = text를 공백을 기준으로 나누어서 list로 저장 ( .split() )
list인 words를 반복하여 변수 word에 저장
if word가 있다면 +1
아닐 경우 1
<result.html>

total = words에 len을 씌운 것 (즉, 단어의 개수를 나타냄)
full = text (내가 입력한 값)

반복문 실행 '단어 : 개수' 의 형식으로 출력
반응형
'Web > Django' 카테고리의 다른 글
| [Django] model & admin (0) | 2019.07.04 |
|---|---|
| [Git] GitHub (0) | 2019.07.03 |
| [Django] Django 기초 (0) | 2019.07.03 |
| [Django] Hello World 실습 (0) | 2019.05.06 |
| [Django] 기본환경 셋팅 (0) | 2019.05.05 |




댓글