create-react-app
NPM
= Node Package Manager
먼저 Node는 Node.js를 의미하는 것
package라는 것은 package로 만들어진 것들을 의미하는 것( package는 모듈이라고도 불리는데 패키지나 모듈은 프로그램보다는 조금 작은 단위의 기능들을 의미)
Manager는 관리자를 의미
이걸 합쳐보면 npm이라는 것은 Node.js로 만들어진 pakage(module)을 관리해주는 툴이라는 것
즉, Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램
NPM의 특징
1. 개별 프로젝트 폴더에 따로 설치 가능
2. 전체적으로 사용하도록 설치도 가능 (-G, GLOBAL)
3. 사용은 주로 npm으로 시작
4. npx: 따로 모듈 설치 없이 사용할 수 있게 해주는 툴
React 설치
사전작업) Node.js 설치

node.js 설치 주소: https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
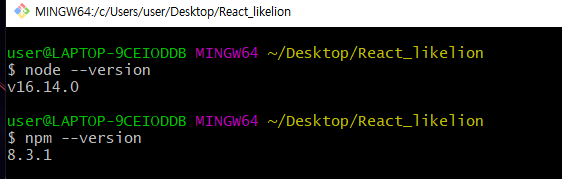
npm 설치 확인

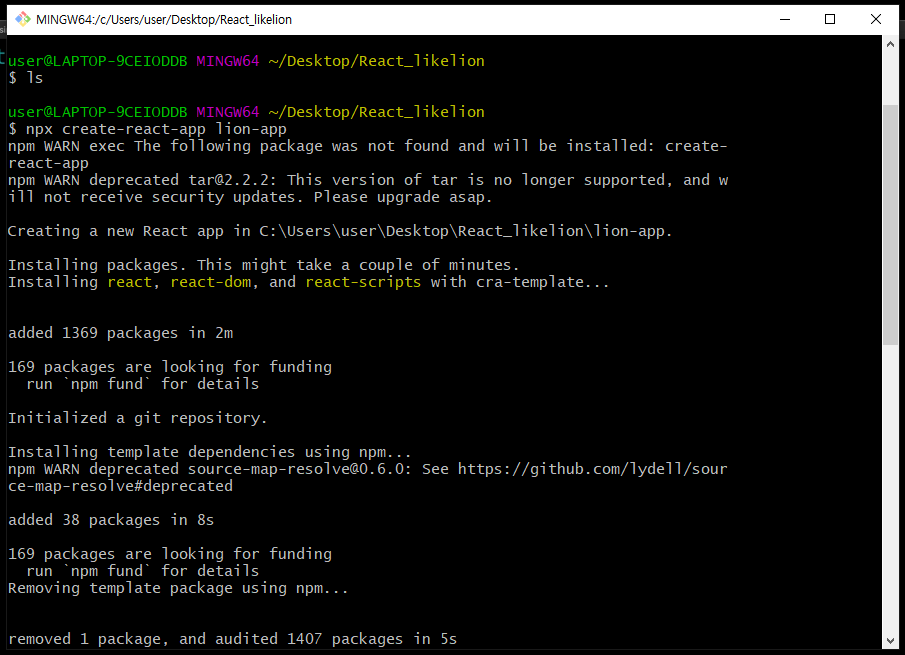
npm으로 react설치

npx create-react-app을 치게되면 react, react-dom, react-scripts가 설치됨

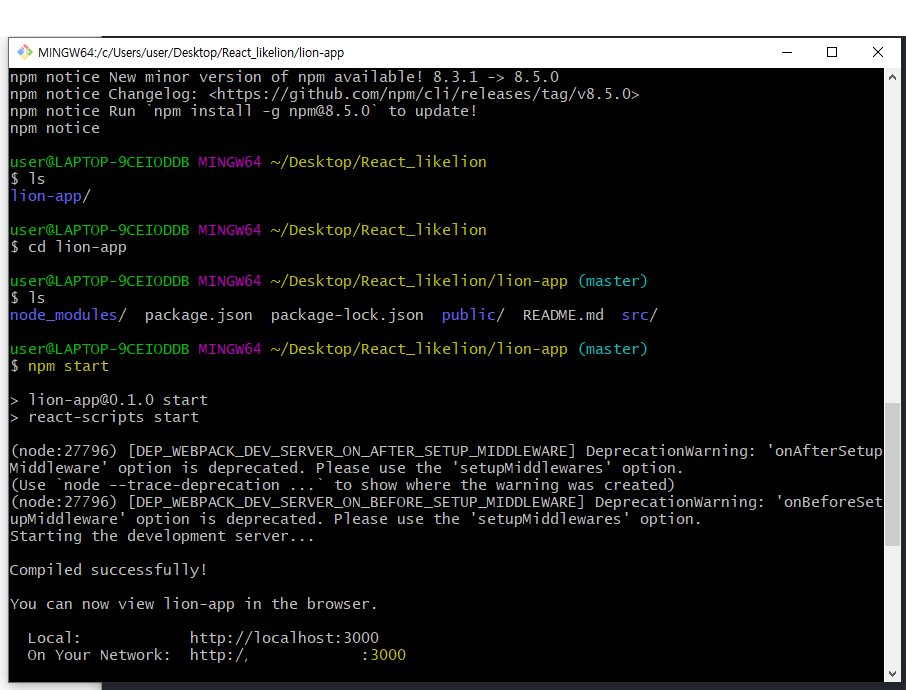
npm start를 치면 react가 실행되고 3000번 포트가 할당됨
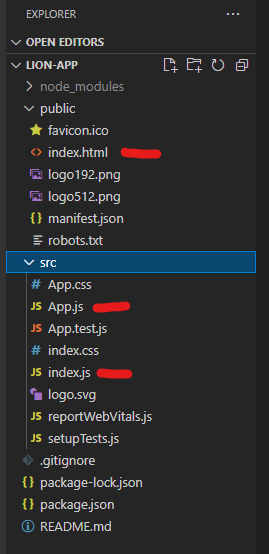
[vscode로 리액트 실행]

[유의깊게 봐야할 것 - 구조]

[처음 띄워지는 화면]

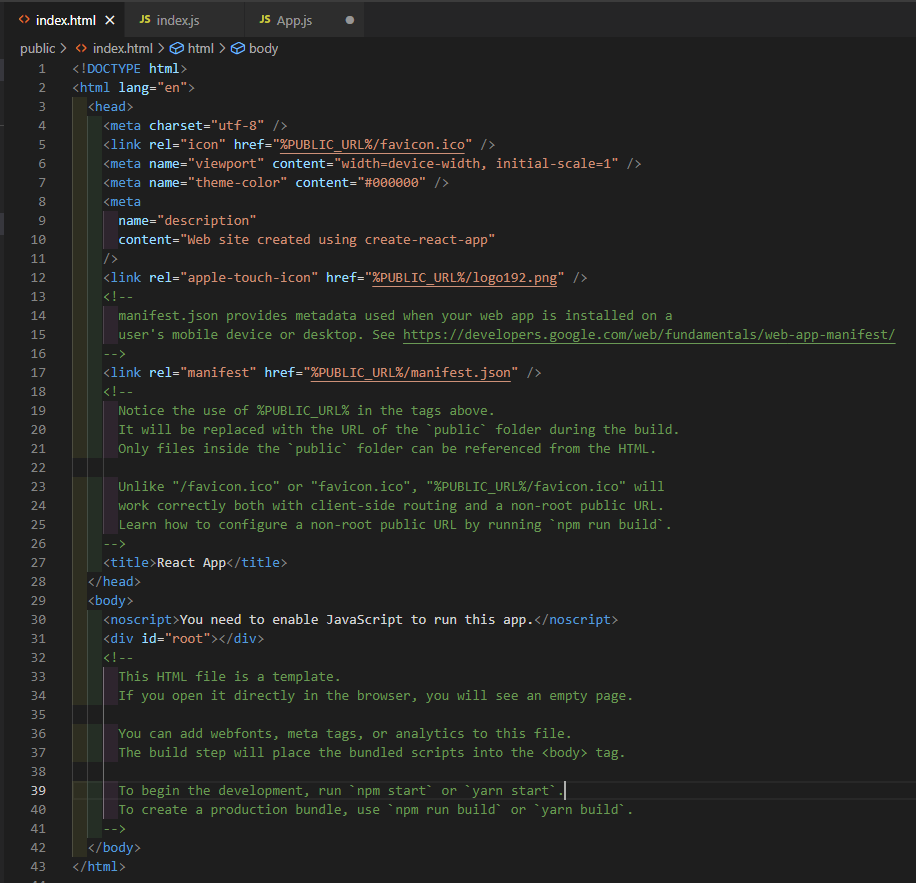
[index.html]

처음에 index.html을 들어가면 처음 리액트화면을 보여주는것과 별도로 별다른 내용이 없어보인다.
하지만 화면에 띄워지는 내용들은 index.js를 보면 명시되어 있다.
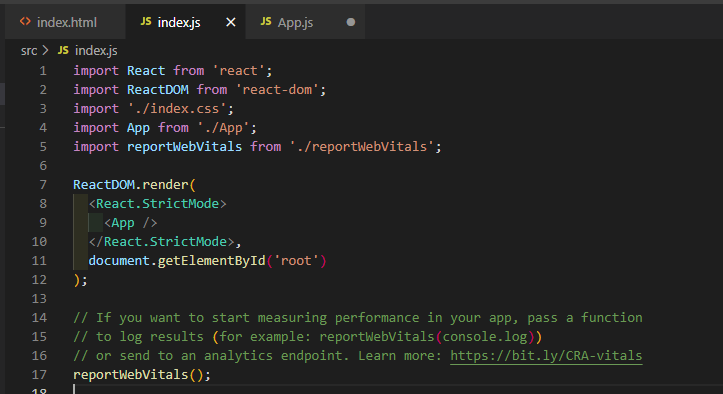
[index.js]

ReactDom: 무엇인가를 뿌려주는 역할
App이라는 컴포넌트를 document에서 element를 찾는데 아이디가 'root'인곳에 뿌려준다(넣어준다)는 의미
즉, getElementById를 통해 id가 root인 부분에 App이라는 함수가 들어감
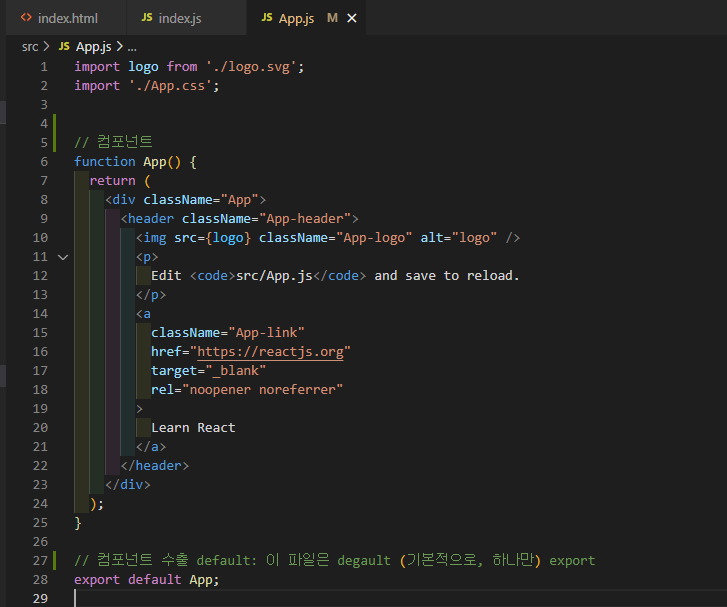
[App.js]

함수가 선언되어있는 부분
각각의 함수는 하나의 컴포넌트로 볼 수 있는데 하나의 컴포넌트만 수출할 수 있음
예를들어 같은 형식의 App2()라는 함수가 똑같이 있고
export default App2; 라고 선언이 되어있다면 App()는 실행되지 않고 App2()만 해당 부분으로 보내줌
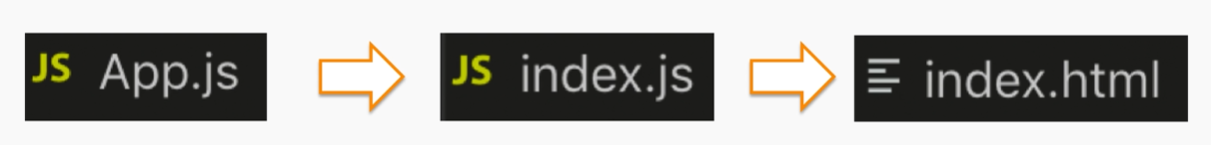
즉, 전체적인 구조를 보면
App.js에서 만들어진 함수가
index.js에서 사용할 위치를 정해서 보내주면
index.html에서 해당 부분의 띄워주는 것
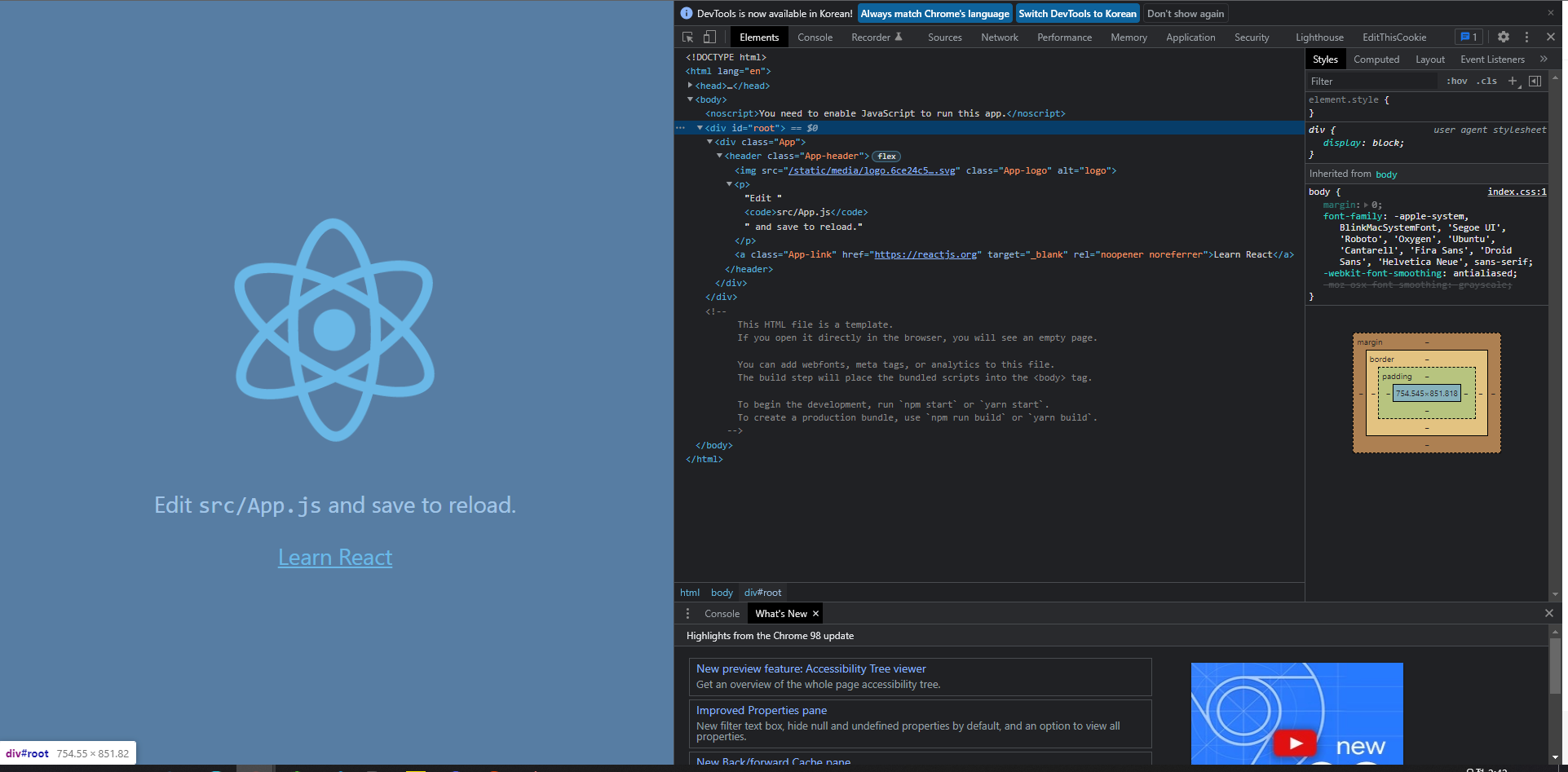
[관리자도구로 보이는 화면]

잘 보이지는 않겠지만 id가 root인 div를 눌렀을때 잡히는 부분이다.
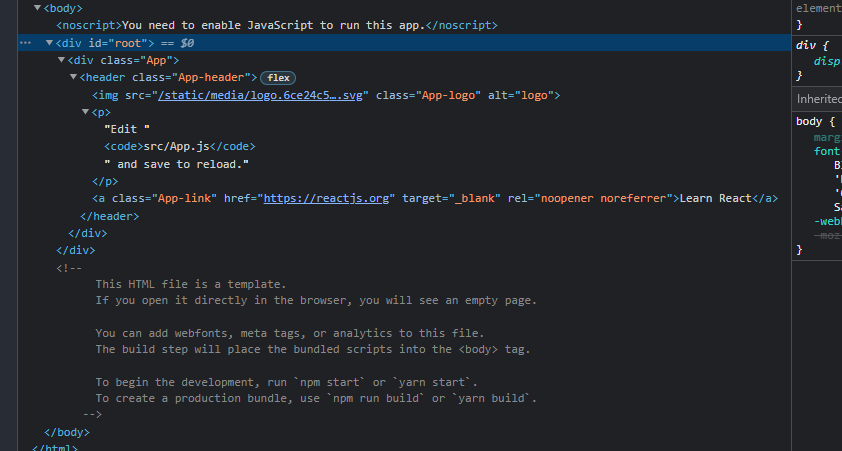
[확대한 코드]

root라는 <div>안에 App이라는 이름의 클래스가 <div>로 감싸져 있음
부가적으로 <img>태그가 리액트 로고를 나타내주고 있고
<p>태그가 그림아래의 글씨이며,
<href>태그를 보아 링크가 연결됨을 알 수 있음
'Web > React' 카테고리의 다른 글
| [React] JSX (0) | 2022.02.22 |
|---|---|
| [React] 개요 (0) | 2022.02.10 |


댓글