Rreact JSX
JSX(JavaScript XML)
- Javascript에서 쓰는 HTML과 비슷한 것
- Javascript에 XML을 추가한 확장한 문법
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아님
※ 핵심 특징
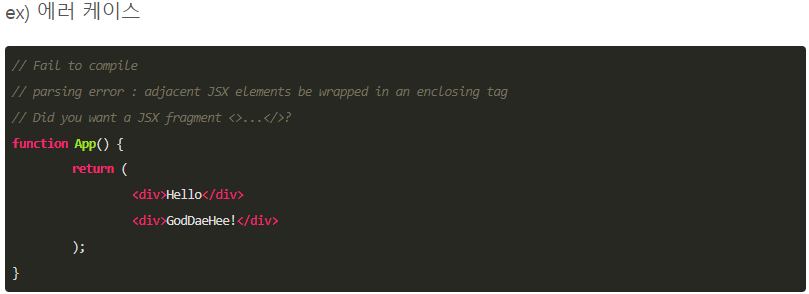
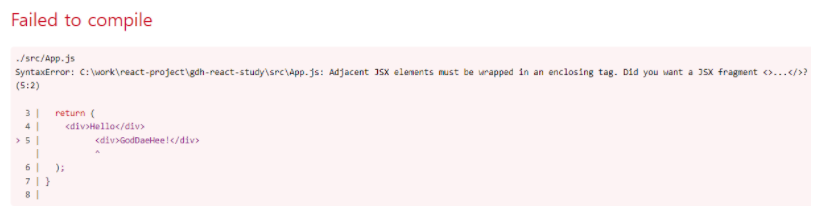
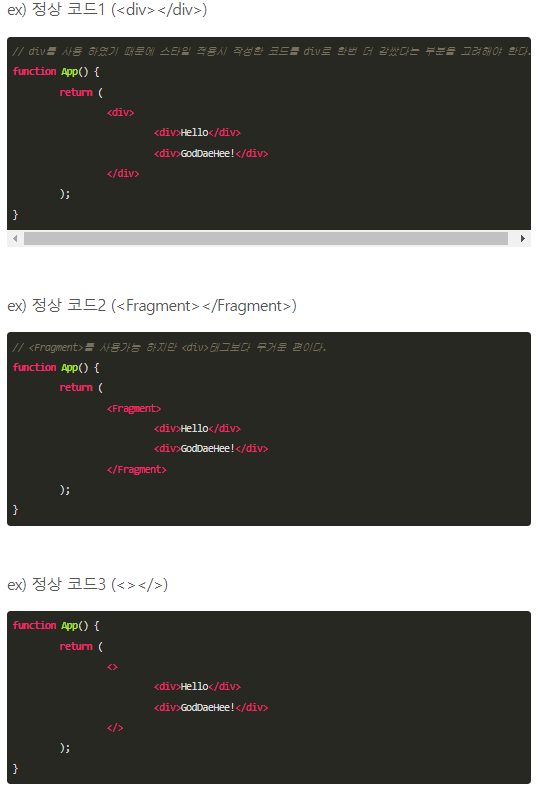
1. 반드시 부모 요소 하나가 감싸는 형태이어야 함
2. Attributes나 css는 낙타 방식임 (className, textAlign)
3. Js코드를 활용하고 싶다면 {}를 이용함 -> 객체형태로 넣어주기
4. 태그 이름은 기존 HTML과 거의 유사함
※ HTML과 XML의 차이점
| HTML | XML |
| Hypertext Makup Language | Extensible Makup Language |
| 웹 페이지 및 응용 프로그램의 구조를 만들기 위한 표준 마크업 언어 | 사람과 기계가 읽을 수 있는 형식으로 문서를 인코딩하기 위한 규칙 집합을 정의하는 마크업 언어 |
| 웹 브라우저가 이미지, 텍스트, 하이퍼 링크 등과 같은 페이지 요소를 표시하는 방법을 정의 | 플랫폼 독립적인 마크업 언어 |
| 정적 웹 페이지를 작성하는데 사용 | 데이터베이스, 프로그램 및 응용 프로그램, 모바일 응용 프로그램 등에서 다른 플랫폼간에 데이터를 교환하기 위해 사용 |
| 대소문자를 구분함 | 대소문자를 구분하지 않음 |
| 미리 정의된 태그가 있음 | 프로그래머가 자신만의 태그 집합을 정의 |
| 다른 모든 웹 기술에 기본이 되는 마크업 언어 | 다른 시스템간 정보를 교환하는데 사용되는 마크업 언어 |
부모 요소 하나가 감싸는 형태
- Virtual DOM에서 컴포넌트 변화를 감지할 때 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문
출처: https://goddaehee.tistory.com/296 [갓대희의 작은공간]



style 사용
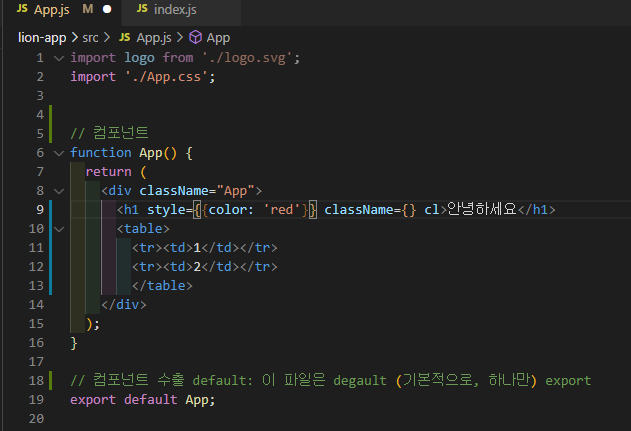
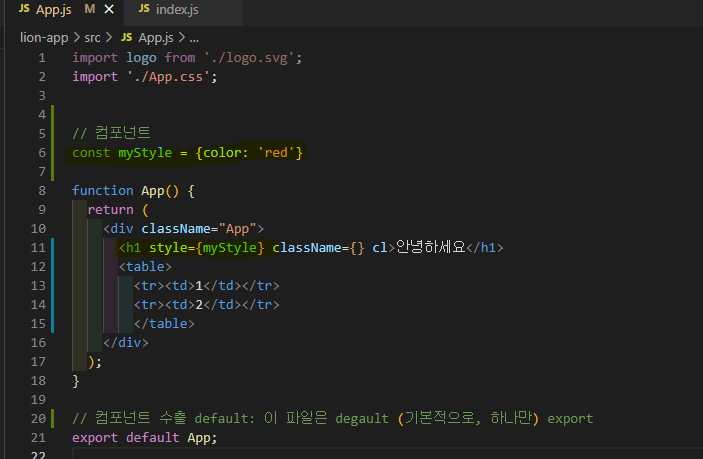
방법1 - [App.js]

- JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리함
- 자바스크립트 코드를 사용하고자 할때 {}를 덮어줌
그안에 css코드를 넣기때문에 이중으로 {}가 필요함
- class 대신 className 사용
일반 HTML에서 CSS클래스를 사용할 때에는 class라는 속성을 사용
JSX에서는 class가 아닌 className을 사용함
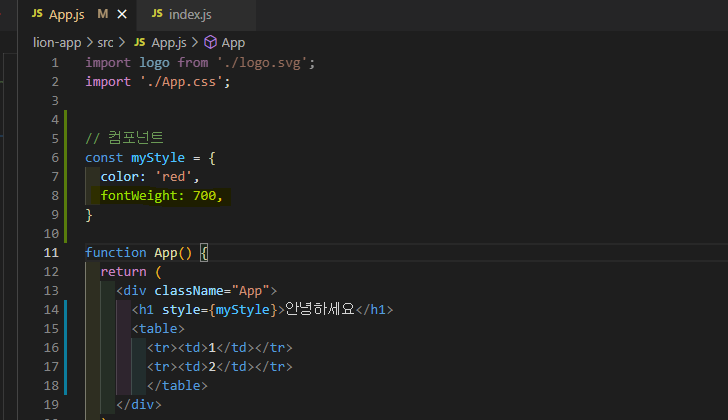
방법2 - [App.js]

이렇게 변수로 앞에 빼고 넣어도 상관없음
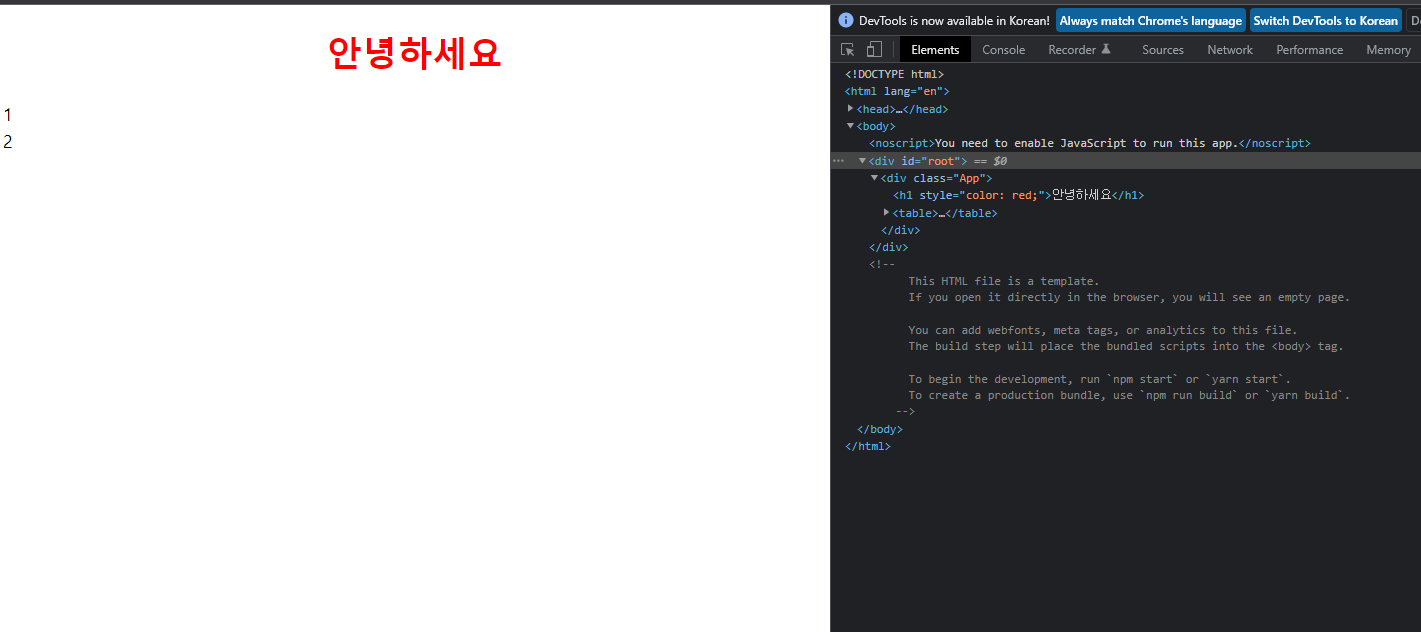
[보이는 화면]

className은 지워주고 실행해야 오류가 안남
[폰트수정]

- 카멜 표기법 사용 (font-weight -> fontWeight)
- 너비를 700으로 조정
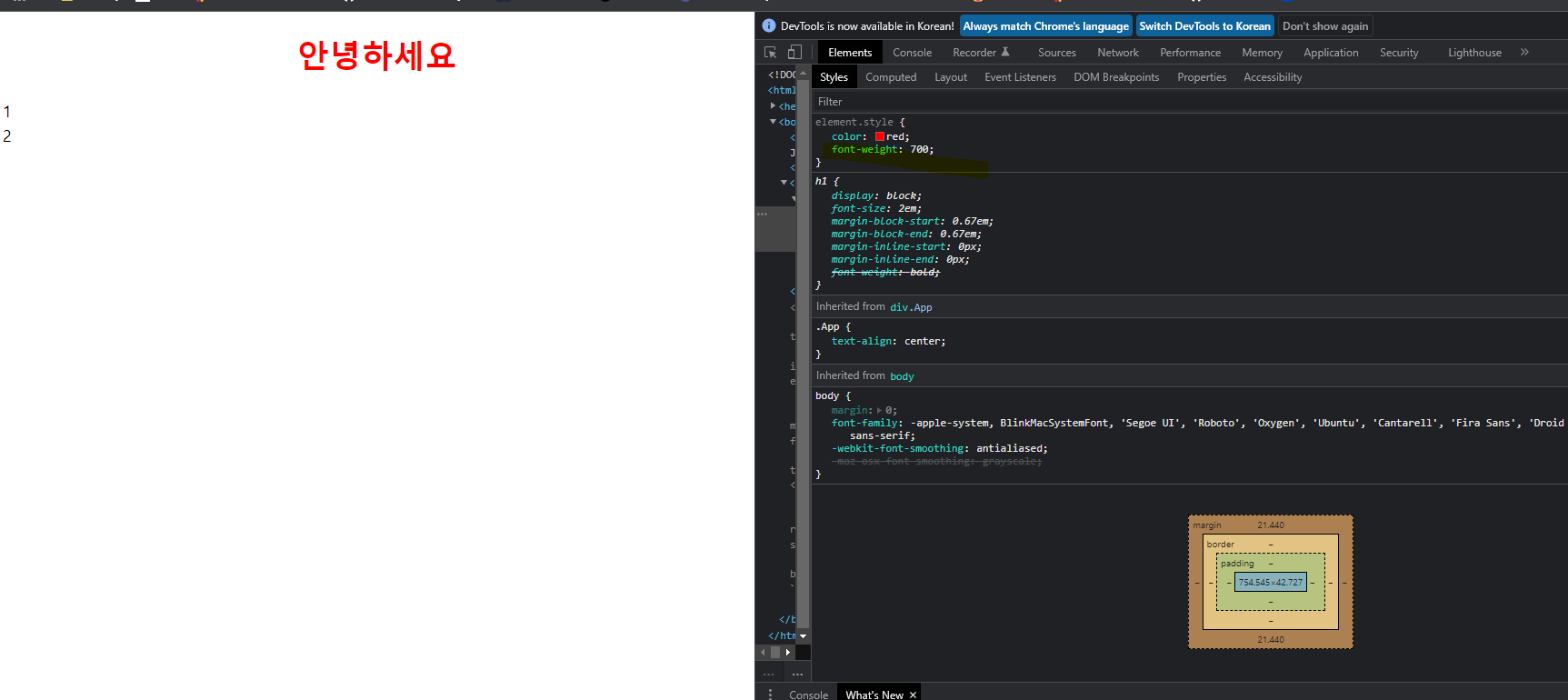
[보이는 화면]

className 사용
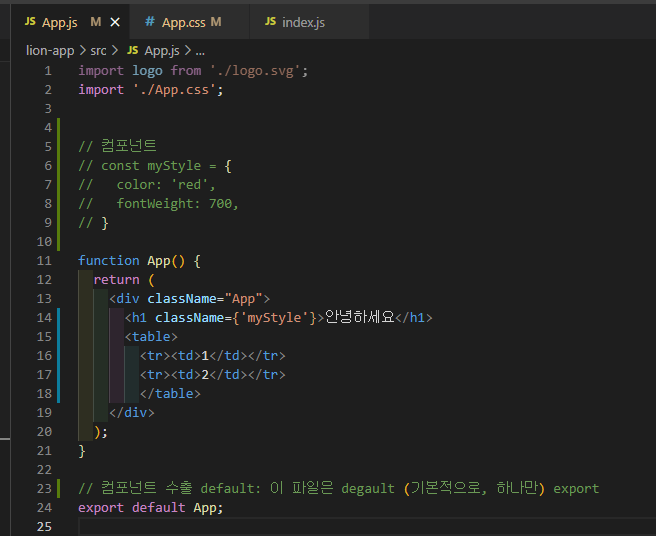
[App.js]

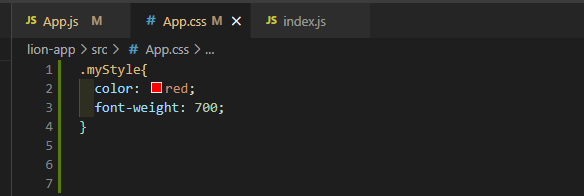
[App.css]

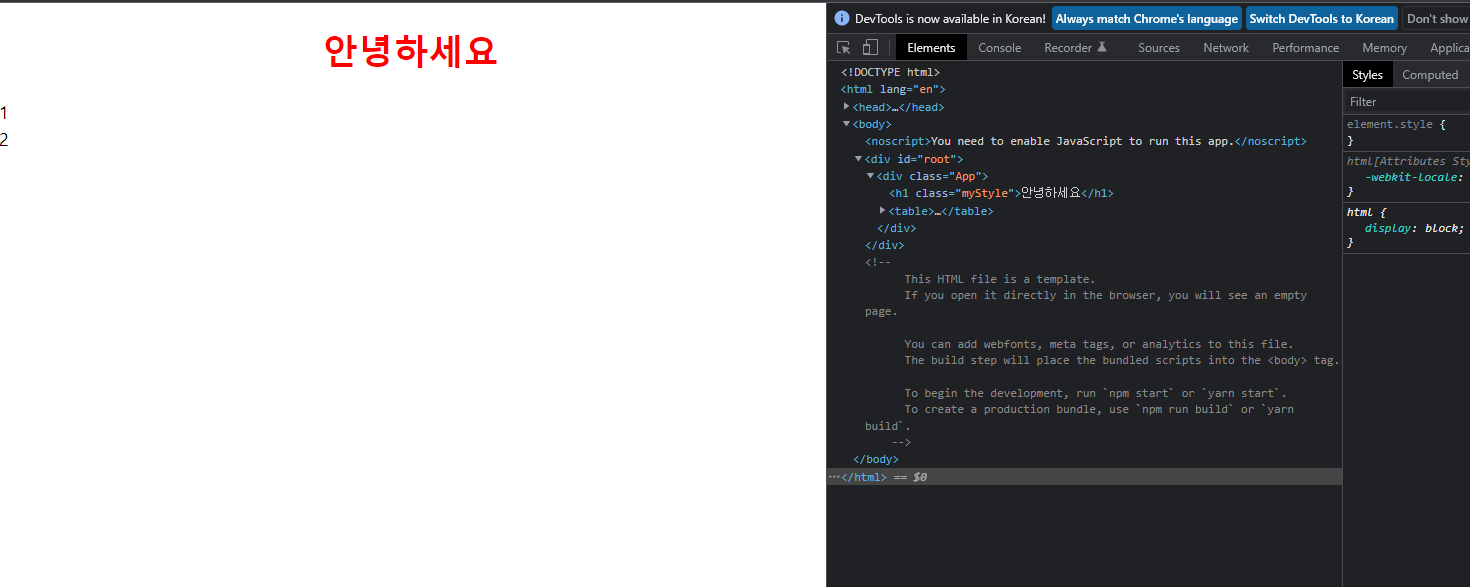
[보이는 화면]

똑같이 나온다
※ JSX 기능 정리
JSX -> HTML 태그
JSX -> style을 통해 css
JSX -> className을 통해 css (css -> App.css)
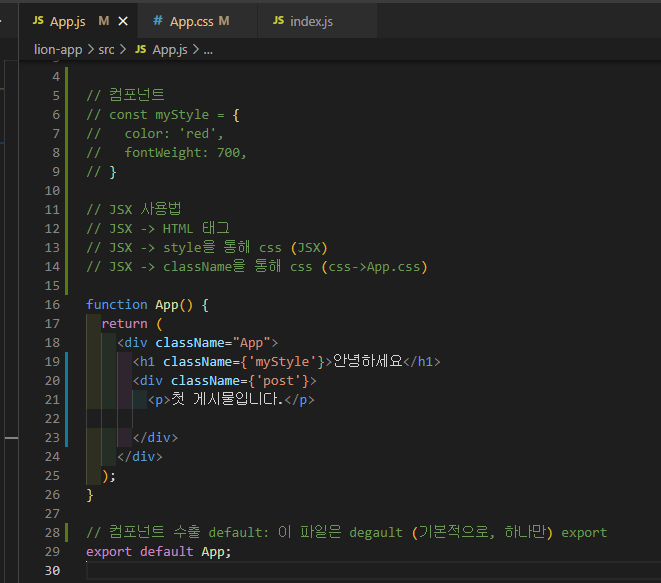
post 클래스 추가
[App.js]

[App.css]

[보이는 화면]

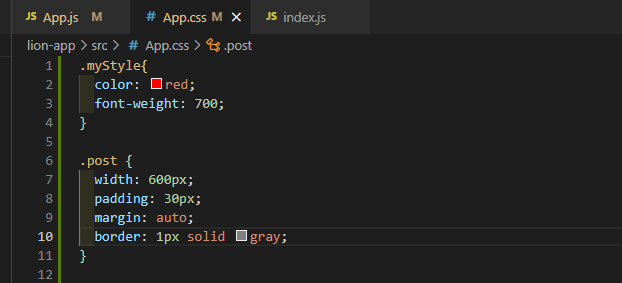
border 추가
[App.css]

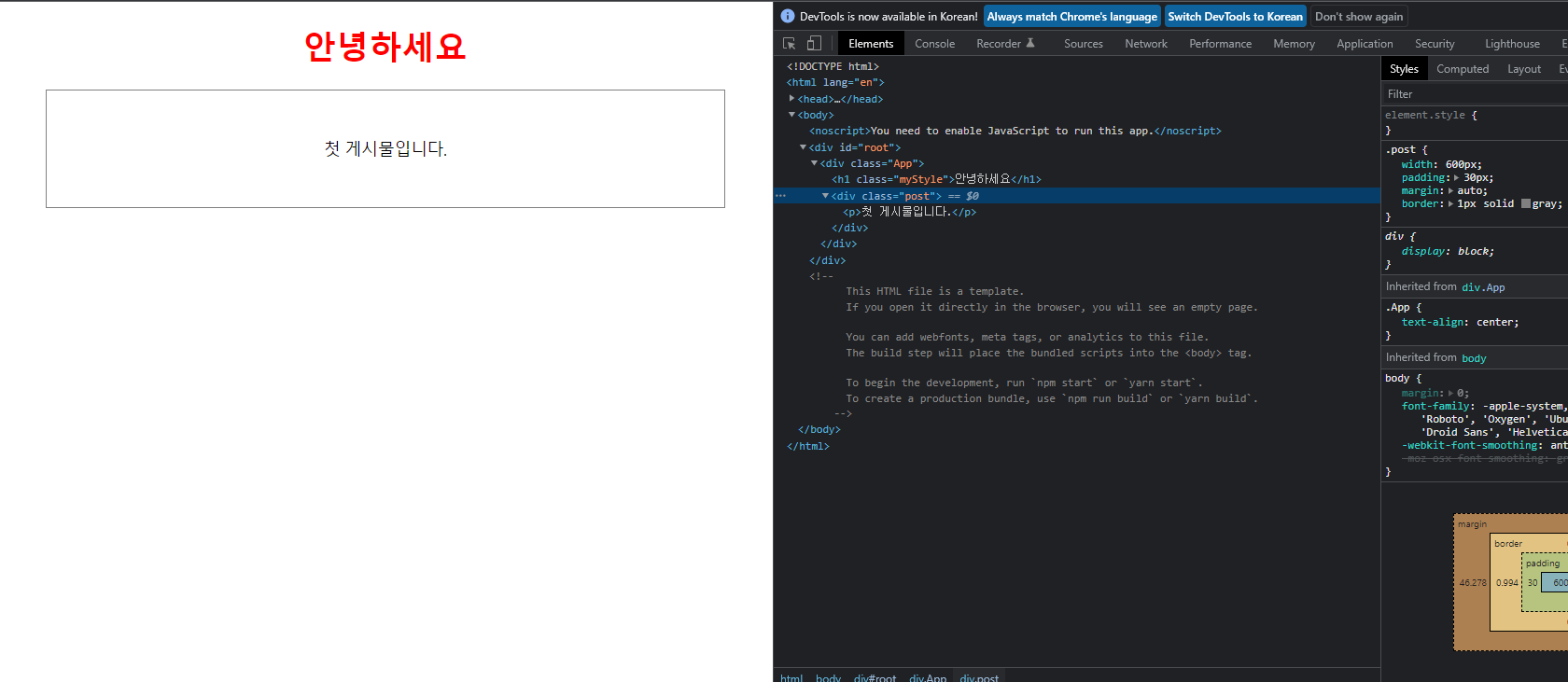
[보이는 화면]

- 개발자가 JSX를 작성하기만 하면, 리액트 엔진은 JSX를 기존 자바스크립트로 해석하여 줌.
- 이를 '선언형 화면' 기술이라고 함.
- 앞으로 사용할 react의 기본문법이니 숙지하고 가도록 하자.
'Web > React' 카테고리의 다른 글
| [React] create-react-app (0) | 2022.02.18 |
|---|---|
| [React] 개요 (0) | 2022.02.10 |


댓글